html multiple classes priority
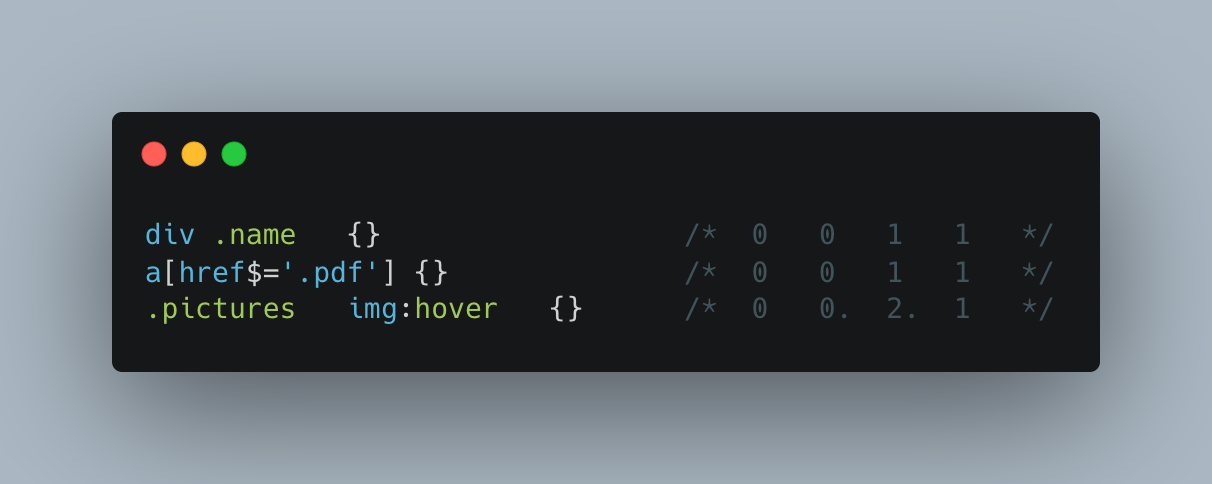
In case multiple classes consist of similar attributes and they are used in the same HTML element. The actual specificity of a group of nested selectors takes some calculating.

How To Nest Blocks Within Blocks In Bem Scalable Css
Style an element when a user mouses over it.

. The priority command is used to specify that a class of traffic has latency requirements with respect to other classes. HTML elements can belong to more than one class. In our example the paragraph will be red because an id selector is more specific and thus more important than other selectors.
Id attribute identifies an element in HTML document. ID selector ID selector can be used to override all the. This is what CSS priority or CSS specificity is about.
Synopsis of Part II. You can give every ID selector whatever a value of 100 every class selector whatever a value of 10 and. An ID selector is more specific than a.
If more than one rule applies to an element and specifies the same property then CSS gives priority to the rule that has the more specific selector. The Multi-Level Priority Queues MPQ feature allows you to configure multiple priority queues for multiple traffic classes by specifying a. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class.
The Priority annotation can be applied to classes to indicate in what order the classes should be used. To specify multiple classes separate the class names with a space eg. Style visited and unvisited links differently.
Specificity is a weight that is applied to a given CSS declaration determined by the number of each selector type in the matching selector. Assign it after the other class. We have used an array in PriorityQueue class to implement the priority queue this array is a container of QElement.
Black ptitle text-decorationunderline ptitlechapter4 text-transformuppercase. High priority class has larger mean. To use inline styles add the style.
A pseudo-class is used to define a special state of an element. Improving traditional task assignment Up. For multiple priority queues you can use the priority level command.
The element will be styled according to all the cla. Synopsis of Part II. Then the class modified the latest would be used to style the element.
Enqueue adds an element to the queue according to its. Chapter 4 Adventure begins That day. And would be executed after netexampleplugin2 which gives you for a Postfix the chance to change the result last.
High priority class has smaller mean. For example many projects use the button btn or icon class. Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied.
The effect of using the Priority annotation in any particular instance is defined by other. To define multiple classes separate the class names with a space eg. When multiple declarations have equal specificity.
GetName method will be used to get the name of the thread. Beyond the scoped attribute using unique class names can help ensure that 3rd-party CSS does not apply to your own HTML. The accepted value of priority for a thread is in the range of 1 to 10.
Contents Configuring multiserver systems with multiple priority classes Chapter 4. CSS queries related to with multiple div classes css which takes priority css multiple classes. For example it can be used to.
If two classes are in separate files. How many servers are best in priority system. Let us do discuss how to get and set priority of.
Alternatively you could annotate with HarmonyPriority PriorityLow to. Response time as a function of the number of. An inline CSS inserts inside HTML elements start tag.
Values defined as Important will have the. This happens when the value of id attribute of an HTML element matches the name of id either in CSS or in a script. Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.
There are three types to inserting CSS which are called inline CSS internal CSS and external CSS. There are various types of CSS precedence levels of selectors.

Ccna 3 V7 0 Curriculum Module 9 Qos Concepts

Css Important Don T Use It Do This Instead Ux Engineer

Html What Is The Order Of Precedence For Css Stack Overflow

Css Important Don T Use It Do This Instead Ux Engineer

Testng Test Case Priority Selenium Easy

Importance Of Css Specificity And Its Best Practices

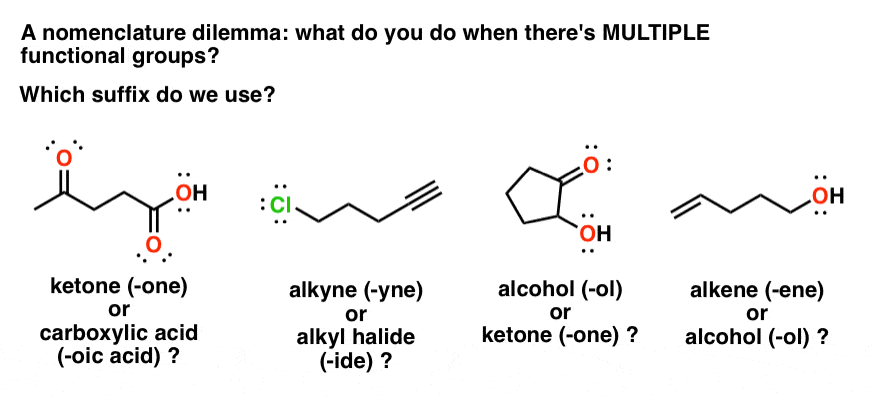
Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

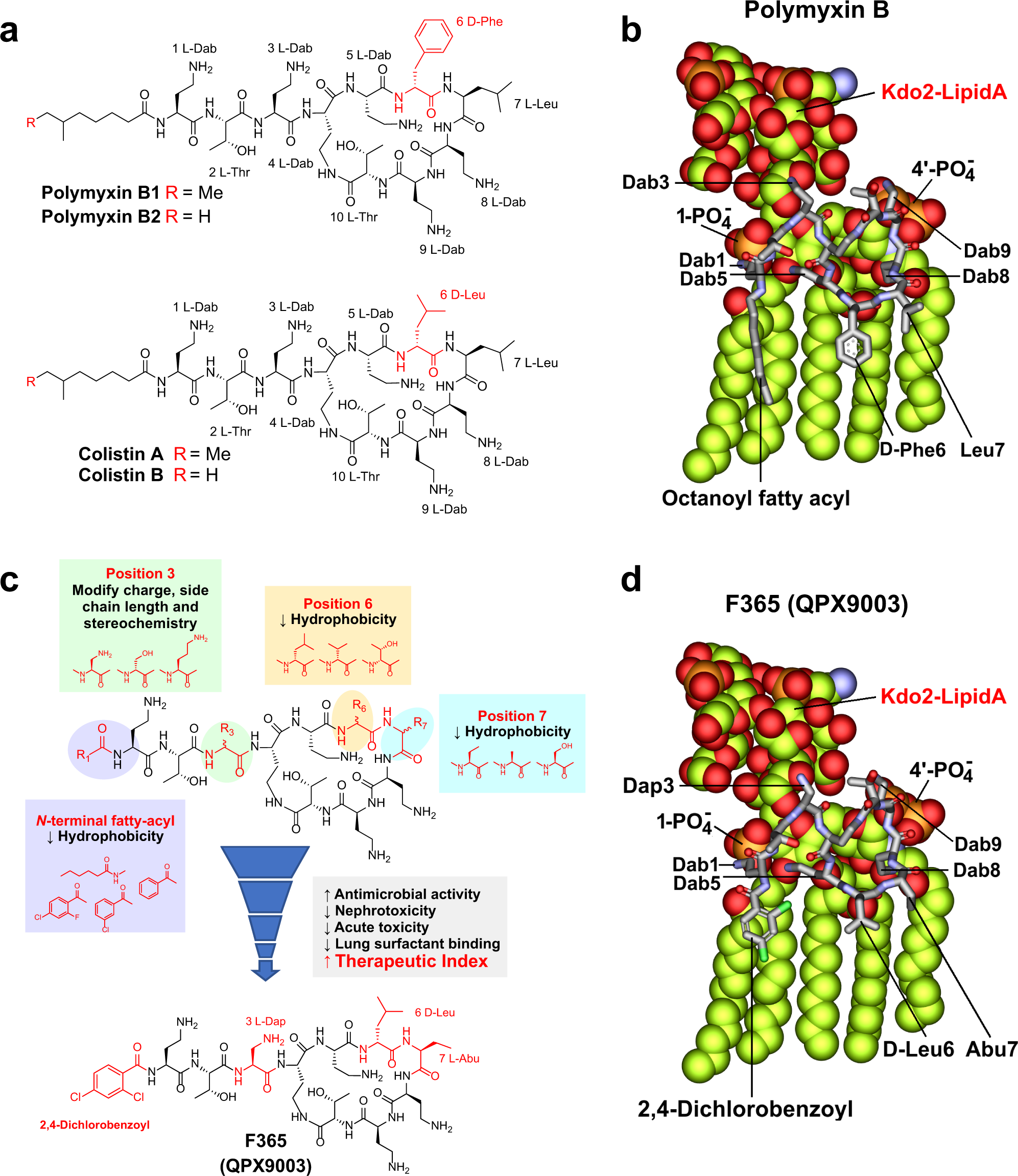
A Synthetic Lipopeptide Targeting Top Priority Multidrug Resistant Gram Negative Pathogens Nature Communications

Priority Of Css Values For An Html Document

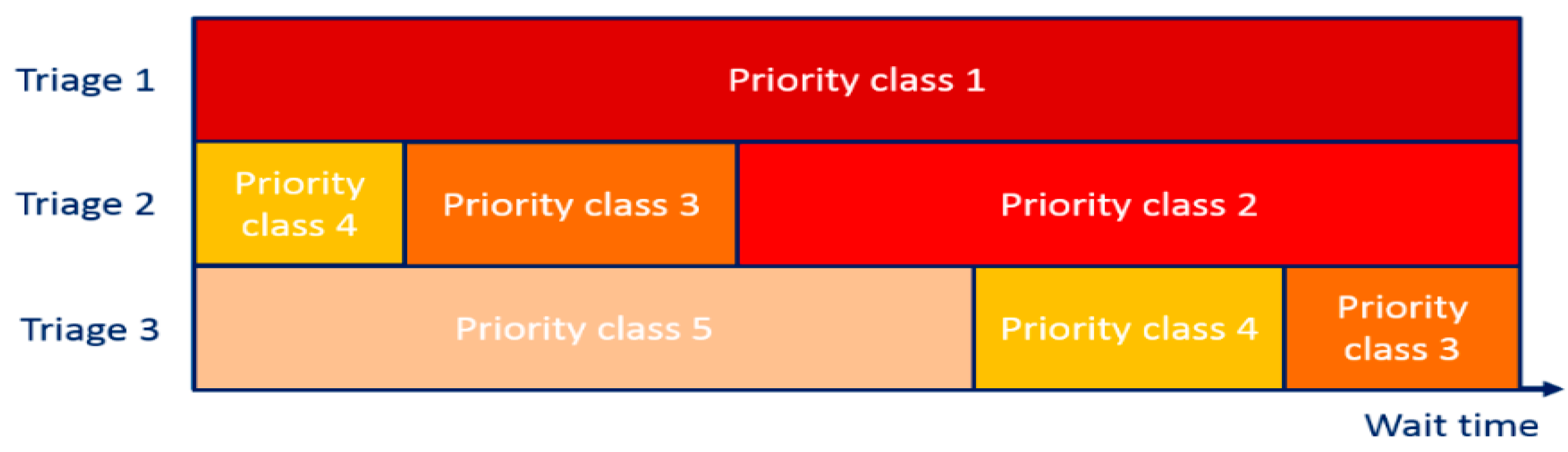
Sensors Free Full Text E Triage Systems For Covid 19 Outbreak Review And Recommendations Html

How Order Of Classes Work In Css Geeksforgeeks

Importance Of Css Specificity And Its Best Practices
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Priority Of Css Values For An Html Document



